Googleが提供しているWebフォントサービス「Google Fonts」
今までずっとCSSにコードを設定してサイト表示時に使うものだとばかり思っていましたが、自分のパソコンにフォントをダウンロードしてPhotoshopやillustratorで使うこともできるとつい先日知りました。
そんなわけでダウンロードまでの手順をまとめてみました。
GoogleFontsのダウンロード方法
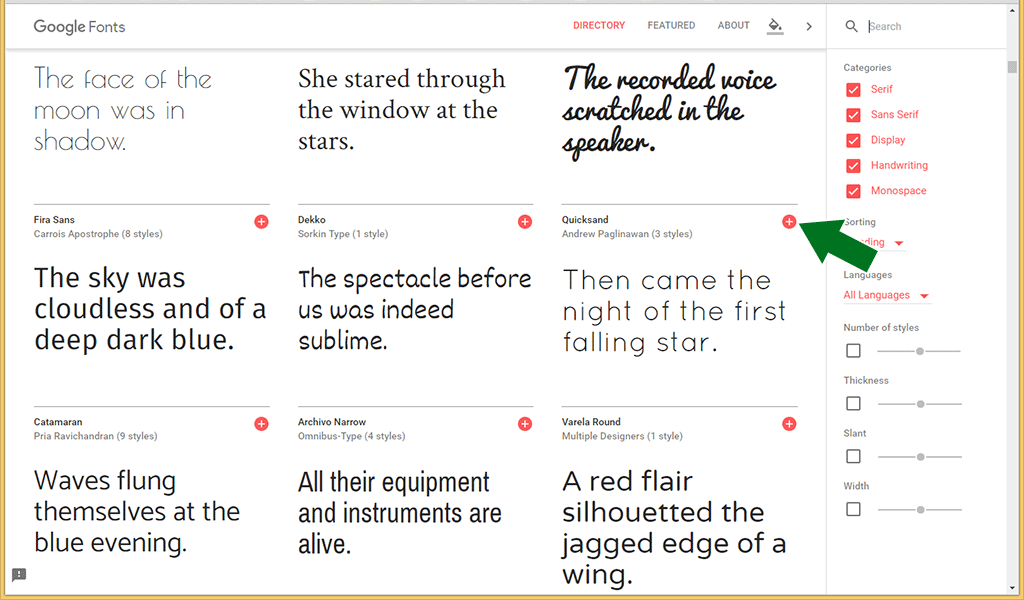
GoogleFontsのサイト(https://fonts.google.com/)へ行き、ダウンロードしたいフォントの横にある「+」マークをクリックします。
↓

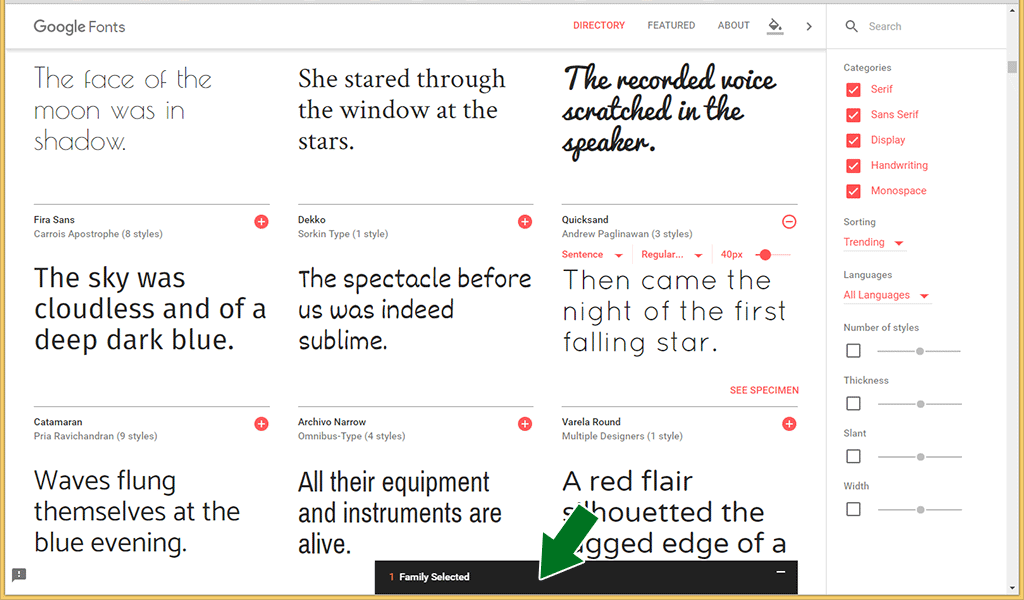
すると、ページ下部にヌルッと黒いバーが出てきますので、それをクリックします。
↓

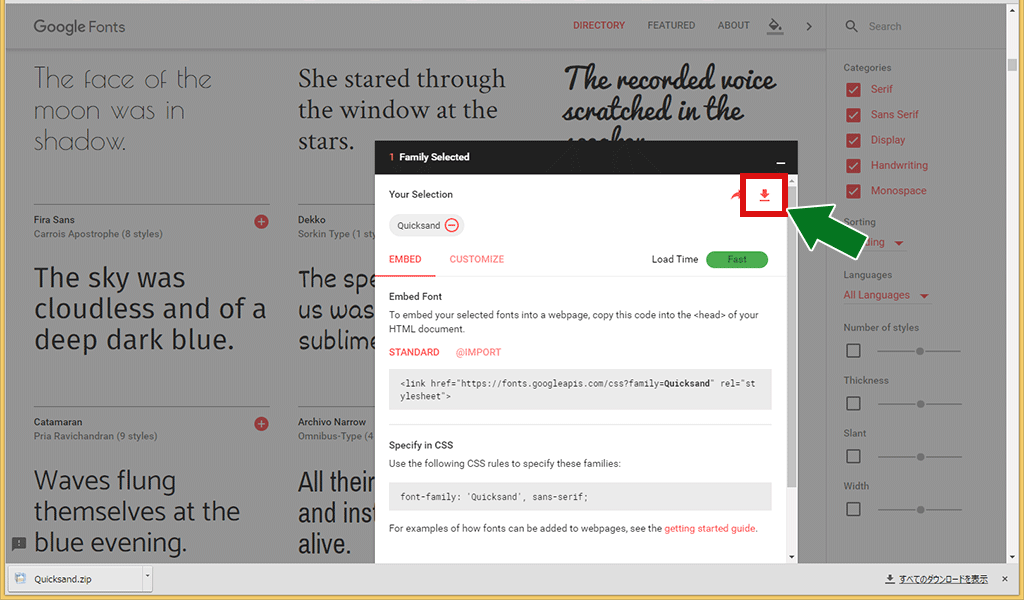
バーをクリックするとフォント設定用のソースコードが表示されますが、今回はダウンロードすることが目的です。
なので、右上にあるダウンロードボタンをクリックします。
↓

これでダウンロード完了です!
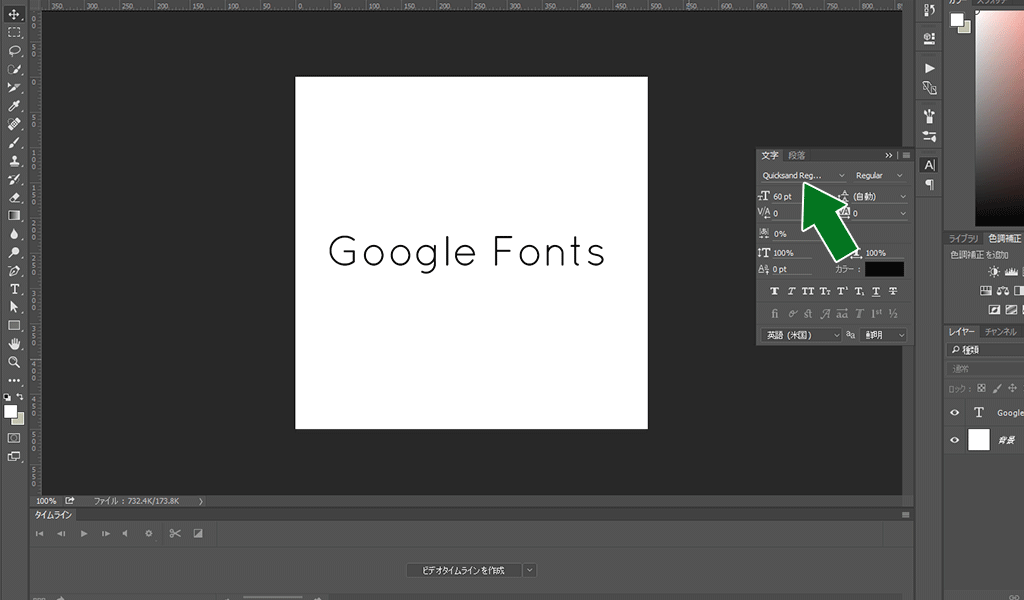
あとは、ダウンロードしたフォントを自身のパソコンにインストールすれば、Photoshopやillustratorで使うことができます。
↓

以前はフォントをダウンロードするまでちょっと分かりにくいUIだったのですが、リニューアルされてからは操作がしやすくなったなと感じました。