制作部の姫野です!
三寒四温の激しい温度差もやわらぎ、ここ数日はぽかぽかーとしておりますね( ´-`)o O 〇
もう少しして桜が見ごろを迎えたら、新宿御苑で茶でもしばきたいもんです!
何かはじめたいよね。春だもの
さて少し前、経理のMさんが
「勉強したら私でもコーディングできるようになる?」
「そんで、実務レベルになるまでどれくらいかかる?」
と尋ねてこられました。
おそらくMさんは、猫の手も借りたいくらい日々シャバダバしている制作部を見て、力になりたいと感じてくれたのだと思います。m( _ _)m
ただその答えは、「ゴールを何にするか(何ができるようになりたいか)」によってだいぶ変わってきます。
例えば、ゴールが『レイアウト崩れを発見した時に何が原因なのかわかるようになりたい』であれば、
・htmlの構造を理解し、cssの基本的なプロパティを覚えている
で十分かもしれません。
ただ、まったく知らない人がそのレベルに到達するまでは、少なくとも1~2か月はかかるでしょう。
あるいは、『ラフを見て、デザイン通りにコーディングできるようになりたい』であれば、
・htmlやcssの構造
・レイアウトの組み方、それを実現するための記述の仕方
・Photoshopの使い方(ラフがPSDデータの場合)
・Dreamweaverの使い方の知識
も必要になってきますね。
どんなにガッツリ勉強したとしても3~4か月はかかりそうです。
更に言うと、レスポンシブやjQueryを使わないサイトはないので、その点を含めると実務レベルになるまでは約半年といったところでしょうか…。
…。
あっ!待って!嫌いにならないで!(泣)
…と初心者さんが怖気づいてしまうことを言いましたが、実際初めてみるとコーディングの面白さに気付いてもらえると思うんです。
PCがあり、コーディングスキルさえあれば、自分が思い描いている世界をそこに展開し、表現することができます。
言ってしまえば箱庭のようなものです。
webサイトが思い通りにレイアウトされたり、動いてくれた時の感動は計り知れないですよ!
でも、まだデザインスキルがないし…という方でもだいじょうぶ。今やcssだけで素敵なことがたくさんできます。
まずは「ばちくそ簡単なサイトを作ってみる」ことをゴールに、この春コーディングデビューしてみましょう。
そう。「Progate(プロゲート)」でね ←AppleのCM風に
無料プログラミング学習ツール「Progate」
・スライド形式と実務的なレッスンでhtml・css・php・rubyなどのプログラミングが学べる
・会員登録が必要
・無料でできる(月980円~の有料プランもあり)
・スマホには対応していない
とりあえず、実際にやってみましょう。Facebookでログインしてみます。
なんかカワイイ!!!
なにかが仲間になりたそうにこちらを見ていますね!!
ちなみにこの子はProgate公式キャラクター「にんじゃわんこ」です。なんだそりゃ、たまんねぇ!(*’д`*)ハァハァ
四の五の言わずにログインしましょう。
ログイン後はこのような画面が現れます。無料会員登録で受けられるレッスンの一覧のようですね。にんじゃわんこどこ?
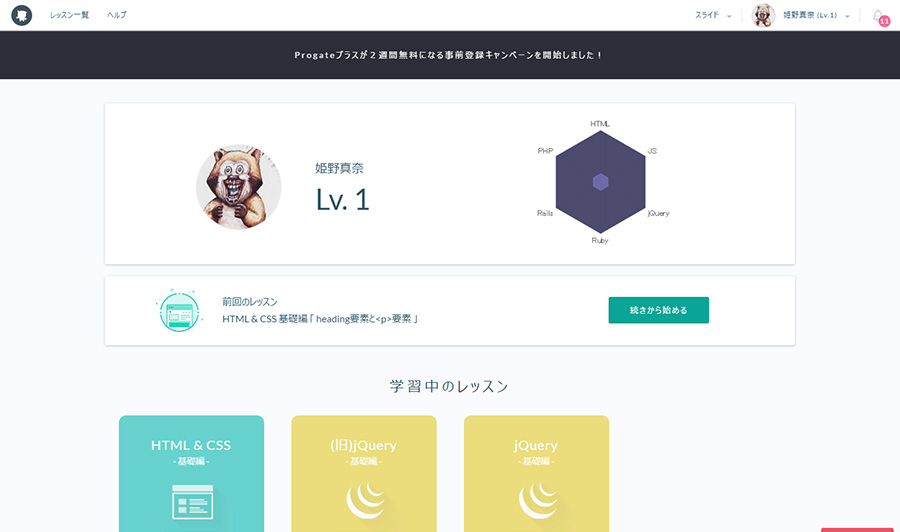
マイページに行くと、このようになっています。
「Lv.1」という表示がなんともやる気にさせますね。これでは単体ならともかく、複数のスライムに襲われたら大変です。
それでは『HTML & CSS -基礎編-』から進めて、レベルアップを図ります!
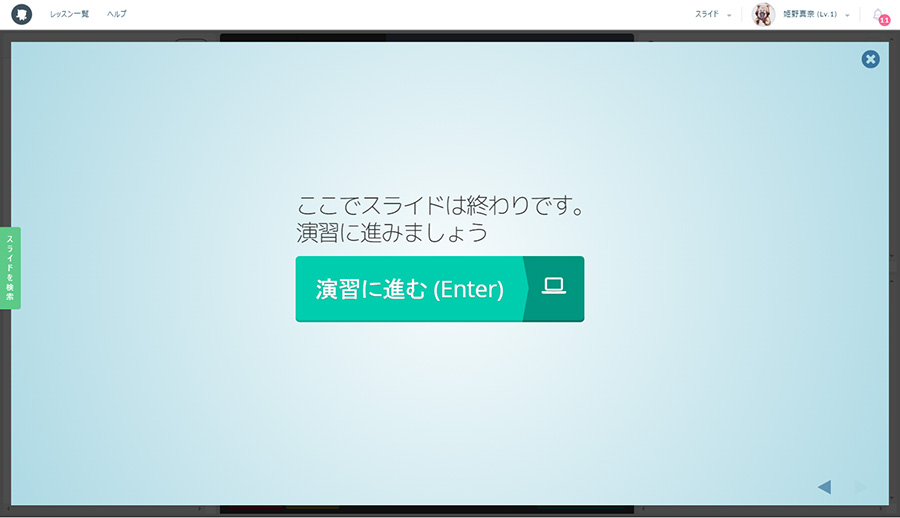
レッスンはスライドで説明が行われた後、実際にソースを打ち込んで理解度を確かめる演習形式があり、その繰り返しになっています。
『HTML & CSS -基礎編-』は学習&実践を重ねて、1ページwebサイトを完成させることが目的です。
ふむふむ。おい、にんじゃわんこを出せ
はい。
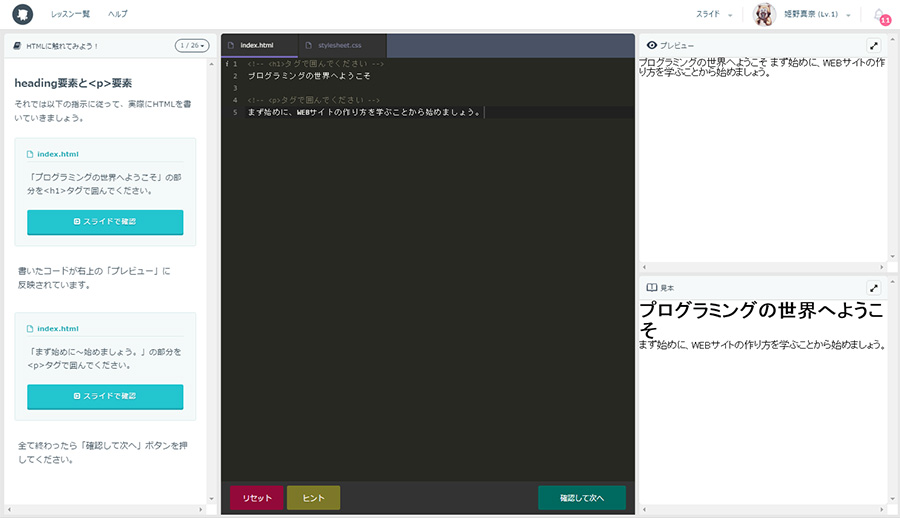
↑これが実践演習の画面です。左側に問題、真ん中が実際にソースを記述してみる領域です。右側上部では、記述されたソースがweb上ではどのように表示されるかプレビューされます。画期的ですね!
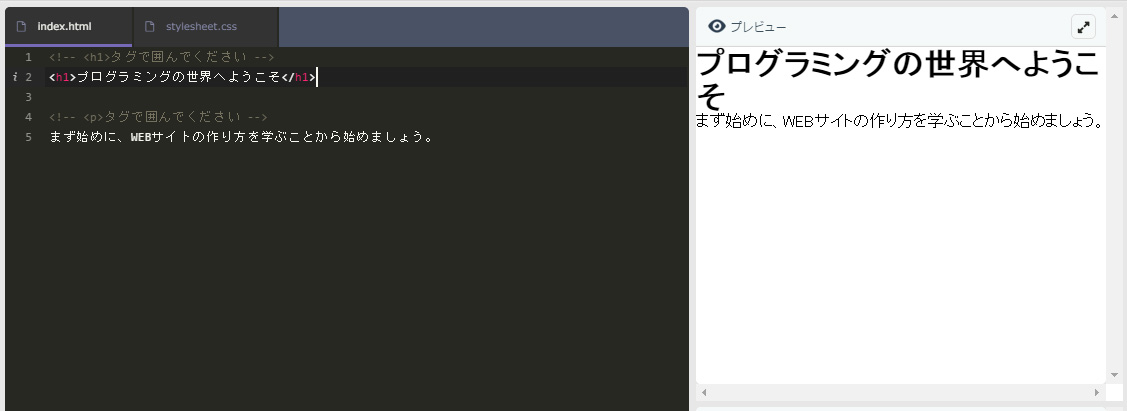
言われたとおりにカキカキしていきます。見出しタグ<h1>タグで囲んでみると、その部分が右側のプレビューで大きく表示されます。
正解し、経験値を積んでいくことでレベルアップ!
ここでやっとにんじゃりわんわんが出てきます!ああかわいいよぉ…モフモフ!!
このように進んでいきます。だんだんと高度になるため、きちんとスライドを読んでいないと理解できなくなっていきます。。
最終的にこの『HTML & CSS -基礎編-』レッスンを終えるのに、1時間と10分かかりました。レベルは12にアップ!
1レッスン終えての感想は以下です。
・世界観がかわいい。わんこを見たくて頑張ろうという気になる。
・経験値、レベルアップなどゲーム性があり、モチベーションアップになる。
・実際にソースを打ち込んで再現できるので、Dreamweaverなどのソフトを扱っているかのような気になる。
・途中で学習が単調になってくるので、もう少し「先に進んでみよう」と思わせる工夫がほしいところ。
(せっかくレベルの概念があるので、レベル5ごとにわんこのイラストが変わるとか、称号がつくとかどうかなと思いました)
・「html5だからDoctype htmlを使用します」といったような説明があったりするので、予備知識があるならともかく、まったくの初心者がやるには少し親切でないかも…。もうちょっとわかりやすくしてくれればなぁ。
とまあ改善してほしい点もありましたが、「コードの知識もあまりないし、ソフトも持ってないけど、自分でサイトを作っている実感に浸ってみたい!」という方にはおすすめです!
自分もレッスン全制覇を目指して頑張ります。
ではではー!













コメント
Comments are closed.