こんにちは!ワタナベです。
つい先日、iPhoneSEからiPhoneXRに乗り換えました(^^)/
iPhoneは5とSEしか使ったことがなかったので、サイズのデカさにただただ驚きです(;´Д`)
一番うれしいのは、16GBの呪縛から解き放たれたことです(笑)
今回は、何故か結構触る機会の多いContact Form7について書きます。
Contact Form7でフォームを作る前提のコーディングをしよう
Contact Form7でフォームを作る時、独自のタグを使って作成していきますね。
[text* your-name watermark”山田 太郎”]
↑のようなやつです。
これがサイト上では、
<span class=”wpcf7-form-control-wrap”>
<input type=”text” name=”your-name” value=”” size=”40″ class=”wpcf7-form-control wpcf7-text wpcf7-validates-as-required” aria-required=”true” aria-invalid=”false” placeholder=”山田 太郎” />
</span>
こう出力されます。
これを考慮せずコーディングすると、後々面倒になる可能性があります。
「チェックボックス」と「ラジオボタン」
特に気を付けるべきなのが、「チェックボックス」「ラジオボタン」になると思われます。
■チェックボックス
[checkbox fruit use_label_element “りんご” “ばなな” “ぶどう”]
↓
<span class=”wpcf7-form-control-wrap”>
<span class=”wpcf7-form-control wpcf7-checkbox wpcf7-exclusive-checkbox”>
<span class=”wpcf7-list-item first”><label><input type=”checkbox” name=”fruit” value=”りんご” /><span class=”wpcf7-list-item-label”>りんご</span></label></span>
<span class=”wpcf7-list-item”><label><input type=”checkbox” name=”fruit” value=”ばなな” /><span class=”wpcf7-list-item-label”>ばなな</span></label></span>
<span class=”wpcf7-list-item last”><label><input type=”checkbox” name=”fruit” value=”ぶどう” /><span class=”wpcf7-list-item-label”>ぶどう</span></label></span>
</span>
</span>■ラジオボタン
[radio fruit use_label_element “りんご” “ばなな” “ぶどう”]
↓
<span class=”wpcf7-form-control-wrap”>
<span class=”wpcf7-form-control wpcf7-radio”>
<span class=”wpcf7-list-item first”><label><input type=”radio” name=”fruit” value=”りんご” /><span class=”wpcf7-list-item-label”>りんご</span></label></span>
<span class=”wpcf7-list-item”><label><input type=”radio” name=”fruit” value=”ばなな” /><span class=”wpcf7-list-item-label”>ばなな</span></label></span>
<span class=”wpcf7-list-item last”><label><input type=”radio” name=”fruit” value=”ぶどう” /><span class=”wpcf7-list-item-label”>ぶどう</span></label></span>
</span>
</span>
タグで出す時は非常にコンパクトで便利なのですが、これが厄介で、下手に実装前にコーディングでカスタマイズなどをしてしまうと、盛大に崩れてしまう可能性があります。
まず、コードの時点で項目を一纏めにしてしまっているので、1つずつHTML上で手を加えるということができないのです。
cssや、jsなどでやることになります。
たとえば、チェックボックスやラジオボタンの項目1つ1つに画像を付けたいとなった時、css(またはjs等)でそれぞれに指定をしなくてはいけないのです。
デフォルトで入ってるcssが、こっちで設定したcssと干渉することもあるので注意です。
今回省きましたが、セレクトボックスも同じようなコードで出力するので、大きなカスタマイズをする場合は注意です。
エラーメッセージに注意
必須項目が入力されていない状態で送信ボタンが押された時、Contact Form7はエラーメッセージを出してくれます。
<span class=”wpcf7-form-control-wrap”>
<input type=”text” name=”your-name” value=”” size=”40″ class=”wpcf7-form-control wpcf7-text wpcf7-validates-as-required wpcf7-not-valid” aria-required=”true” aria-invalid=”true” placeholder=”例)山田 太郎”>
<span role=”alert” class=”wpcf7-not-valid-tip”>必須項目に記入もれがあります。</span>
</span>
上記のように、<span class=”wpcf7-form-control-wrap”></span>の</span>直前に出力されます。
デフォルトのこの表示をそのまま使う場合、これを考慮しながらコーディング(またはデザイン)することをオススメします。
この表示を確認するのが多分、実装し終わってからになると思うので、直すのが本当に困難です。
自分は以前実装作業だけしたときに、もうどうにもならなくて、エラーメッセージの表示自体を消し、input自体のborderや背景を変えるなどして対応しました(;´Д`)
エラーメッセージ、「wpcf7-not-valid-tip」のcssは、
span.wpcf7-not-valid-tip {
color: #f00;
font-size: 1em;
font-weight: normal;
display: block;
}
となっています。注目するべきは、「display:block;」。
問答無用で改行されるので、コーディングによってはひどい崩れを起こします。
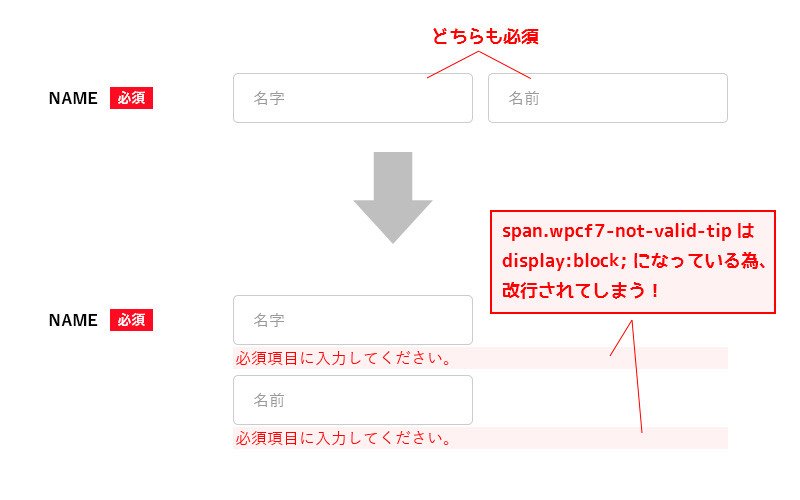
例えば、下のような、名字と名前で入力項目が分かれているフォームが作ったとします。どちらも入力必須です。
入力せずに送信ボタンを押すと、名字の.wpcf7-form-control-wrapの</span>直前、名前の.wpcf7-form-control-wrapの</span>直前両方にエラーメッセージが表示されます。

エラーメッセージ表示例
エラーメッセージである.wpcf7-not-valid-tipはdisplay:block;なので、もろとも改行されてしまいます。なんてこった…
ちなみに上記の例は、項目タイトル「NAME」と、入力項目をdivなどで分けて、display:flex;してるという前提で作成したので、コーディングによってはこんなかわいい崩れでは済まないこともあります(恐怖)
名前入力欄については、なにか理由が無い限り、名字と名前の入力項目を一纏めにしてしまうことで解決するのがおすすめです。
エラーメッセージを非表示にし、入力項目自体に変化を付けるのも一つの手です。
どうしてもエラーメッセージを表示させ、かつ崩れないようにしたい場合は、cssなどで手を加えるか、
上記のサイトでfunctions.phpを使ったカスタマイズ方法が紹介されています。
お好みの方法で整えていきましょう(/・ω・)/
勝手に挿入されるpタグ
こちらは以前書いた↓↓↓を見ていただければ!
こちらも崩れの原因になります。消しておいた方が無難でしょう(/・ω・)/
自分もまだまだ勉強不足ですが、何故かContact From 7とは何かと縁があるようなので、よいお付き合いをしていきたいものです(´ω`)ツカイヤスクナァレ
話は変わって、
先日、やっとこさウェザリング作業に入れました!

ドムの進捗(/・ω・)/
あ!先につや消し吹くの忘れた!となりましたが、きっと何とかなります。次の作業に入る前にいったん軽く吹きたいと思います。(´ω`)HAHAHA
前回が控えめすぎたので、今回は思いっきりドバーッと汚してみました。背徳感と爽快感がすごいです(笑)
加減が難しくて、今回は逆にやりすぎちゃった感がありますが、かっこよく仕上げられるよう頑張ります(/・ω・)/
それではまた次回。
ご閲覧ありがとうございましたっ。