こんにちは!制作部の梨本です。
今日は最近見つけた、これは使える(`・ω・´)シャキーン!と感じたchromeのアドオンを紹介します~
見ているサイトのプラグインやフレームワークの種類を一発で確認!「Wappalyzer」
有名企業さんのサイトなんかを見ていると、これは何の機能を使っているんだろう?って気になるときありますよね?手軽にサクッと確認したいときに便利です。
使い方
①ここからWappalyzerのアドオンをインストール!
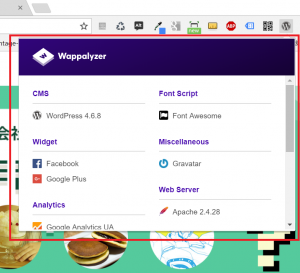
②するとツールバーにアイコンが追加されます。ワードプレスなら下の画像のような表記になりますね。

③このアイコンをクリックすると・・・

おおおお!!
全部みえちゃうよおお(〃ノωノ)
CMSの種類だけじゃなく、jsやPHPのバージョン、グーグルアナリティクス、SNSまで・・・
ぱっと確認できて良いですね!
ただ、たまにですが何も表示されないサイトもあります・・・何故かは分かりません(´・ω・`)
手軽に画像キャプチャ&編集「Awesome Screenshot」
作成したサイトを社内でチェックするとき、スクショとって「ここもっと余白ほしいです!」といった感じで修正をお願いするときがあるんですが、今まではとっても手間でした。自分のwindowsの場合はショートカットカットキー(windowsボタン+PrintScreenキー)でスクショを取り、さらにそれをPhotoshopまたはペイントツールでいちいち開いてトリミング・コメント記入・・・
はぁ、しんど・・・でもこのAwesome Screenshotを使えば解決です!
使い方
①ここからインストール。
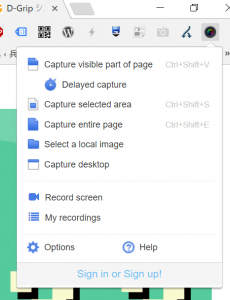
②こんなアイコンが出てくるのでクリック!

③あっ…英語・・・

ご心配なく!
上から順に日本語で、
■caputure visible part of page
→表示している画面のキャプチャ・編集する
■Delayed caputure
→3秒後に開いている画面をキャプチャ・編集する
■caputure selected area
→キャプチャする範囲を選択する
■caputure entire page
→ページ全体をキャプチャする
■select a local image
→ローカルフォルダの画像を編集する
■caputure desktop
→デスクトップ画面をキャプチャ・編集する
・・・てな感じです!
③実際に選択した部分をキャプチャ&編集してみます。「caputure selected area」をクリックするとこんな感じで表示されるので、スクショ取りたい部分をドラッグし、下の「caputure」ボタンをクリック。

④「caputure」ボタンクリックで、編集画面に勝手に別ウィンドウで遷移します。

⑤上に表示されているツールバーで編集して、「Done」ボタンを押します。
フォントも選べるし、矢印も簡単に編集できて、とてもラクですね!ぼかし機能や切り抜き加工もできるので、簡単なコメント指示でしたら、いちいちPhotoshopやペイントツールを開く必要が無くなります♪
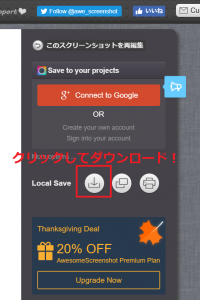
⑥ページ遷移したのち、ダウンロードボタンを押して完成!

どうでしたか?修正依頼って複雑だったりすると結構細かく記載しなければいけないときがあるので、そんなときにひとつのツールで完結できるってとても有り難いですよね!
それではこのへんで~
