こんばんは。
寒中お見舞い申し上げます
制作部の山口です。
私は入社してから、まず更新作業の担当になりました。
更新の仕方がわからず大変なこともありましたが、多くのサイトに触れ、今まで知らなかったことにもたくさん触れることができ、とても勉強になりました。
その中で便利だった『大量の画像を処理するアセット機能』紹介します。
作業はPhotoshopのバッチで行います。
今回の作業内容は
『2048px×1536pxの画像を800px×600pxへ変換し別名保存する』
というシンプルな内容を行います。このアクション内容を登録したバッチファイルを作成し、そのバッチファイルに画像をドラッグすると登録したアクション内容が実行されるといったものです。
早速ご紹介します。
【1】アクションを登録する
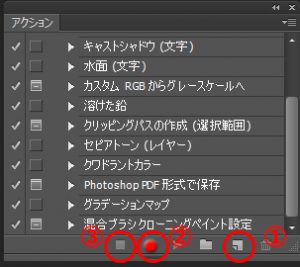
①Photoshopで何も開いていない状態で、「ウィンドウ」メニューの「アクション」でアクションパネルを開きます。

図①:「①:新規アクションを作成」ボタンをクリックすると、新規アクション画面が開くのでアクション名を登録する。(今回は800px×600pxに変換しますので、800px×600pxにしました)
図②:アクション名が登録されるとアクション登録開始(②:赤くなります)となりますのでアクションを登録していきます
変換したい画像が入っているフォルダから画像を開く
⇓
「イメージ」→「画像解像度」で2048px×1536pxから800px×600pxへ変更し、リサイズする
⇓
「ファイル」→「別名保存」で指定フォルダへ別名保存する(補足1)
⇓
「ファイル」→「閉じる」で開いた画像を閉じる
図③:以上で、登録したいアクションが終わるので、「③:再生/記録を停止」 ボタンをクリックし、アクション登録を停止する
【2】バッチファイルを作成する※バッチファイルとは、たくさんの処理を自動で実行してくれる便利なファイルのことをさします。
①ファイル」メニューから「自動処理 > ドロップレットを作成」を選びます。
※画面はadobeCCです。

図④:「実行」の部分にアクション名をセットします
図⑤:作成したバッチファイルの保存先です
図⑥:「”開く”コマンドを無視」にチェックを入れます(ここは重要です!※アクション登録した際、「開く」処理を登録したので)
図⑦:「別名で”保存”コマンドを省略」にチェックを入れます。
以上の選択項目をチェックし、OKをクリックして、ドロップレットを保存します。
【3】処理を実行
作成したドロップレット(800px×600px.exe)のアイコンにドラッグ&ドロップすれば、バッチ処理が実行されます。
後は、自動でバッチ処理が行われれば、全て完了になります。
一連の行動をやって、私がよりやりやすいと思った方法を下記補足にまとめます。
補足1:作業前に、「バッチ前」と「バッチ後」のフォルダを作成し、
バッチ前フォルダは図⑤で指定し、ドロップレット保存します。
バッチ後フォルダは図②のアクション登録の中で別名保存先として登録します。
このように、バッチ前フォルダへドロップレットを作り、実行先にバッチ後フォルダを選択しておけば用途に合わせて複数のドロップレットを作成し、いつでも使えるかなと思います。
以上の内容はとってもわかりやすいこちらの記事で習得しました。https://techacademy.jp/magazine/2048
では、長くなってしまいましたが、ここら辺で失礼致します。

