お疲れ様です!制作部のなかむらです。
年甲斐も無く美容室で堂々と松岡茉優さんの写真出して
「こんな髪型にしてください!!!」と申し出ました。
。。。パーマかけたの、制作のみんな気付いてくれねぇでやんの・・・(´;ω;`)
なので、粛々と今日のブログテーマについてお話をすすめたいと思います。
(すねてないよ)
デュオトーンってなんだ
ちらりと目にした「2016年はこのデザイン抑えとけ!」てなページに出てきたデュオトーン。
2016年もう半分すぎちゃったけど・・・!
デュオトーンって何です??
何となくの文字のニュアンスでわかりますね。
はい、正解。
二つの色を基に構成されている画像をさしますです。
(ちなみにデュオトーンで画像検索すると“あぁ~”というくらい理解できる画像が出てきます)
なるほど未だブームの冷めやらないフラットアイコンデザインにも割とよく合いそうな画像加工の方法だなぁ。
でも画像が主張しすぎる感が否めない気もするなぁ。
使いどころはあるかなぁ。
作り方がずいぶんカンタンだったのでこちらで紹介のうえ、本日のブログとさせていただきたいと思います。
今回の画像はなかむらの愛息子、Zくん(仮名 1歳 オス)

イケメンです。イケケンです。
あぁかわいい。これね、向こうにいる他のお散歩犬見つめてるの。
手元にお気に入りのボールがあるのでそれを取られないように抑えながら向こうの犬も気になるから見つめてるの。
ボール投げたらちゃんと取って足元まで運んできてくれるお利口さんなの。
その他にもジャンプ、お手、お座り、待て、伏せ、ゴロンができるの。
すきなものはミルクとビーフの缶詰。
きらいなものは霧吹き。
たまらんですね。かわいいですね。
はぁはぁ。
・・・気を取り直して今回の画像加工に必要な材料はコチラ
【材料】
・Photoshop 1つ
・元となる画像 1枚
・調整レイヤー 1枚
・デザインセンス ひとつまみ
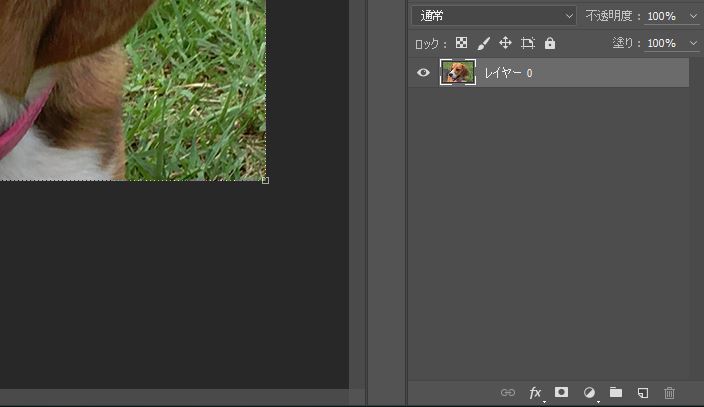
さて、こちらの元と画像をひらきましたら忘れずに背景→レイヤーに変更しておきます。
(画像の横の鍵のマークをポチーっとしたらぴゃーっとレイヤーにかわります)
そして新規調整レイヤーを作ります。

↑右下の真ん中の方にある丸が半分塗りつぶされたようなやつですね!それそれ、そこを押して
「グラデーションマップ」を選びます。(画像くらい見やすく加工しとけよ・・・すんません)
この時点でデフォルトのグラデーションがかかるのでそれっぽくなったりするのですが、良さげなグラデーションに自分でちゃいちゃいっと変更して文字を入れて終わり!
すごくはやいですね。
「ウィンドウ」→「属性」で属性パネルを出したらそれこそいろんな色でやり直し放題、量産し放題。

↑ピンクとダークブルーのZ氏(仮名 1歳)なんかハイセンスに見える(気のせい?)

↑同系色でまとめるとこれはこれでなんか良い感じ。
ダークブルーとライトブルーのZ氏(仮名 1歳)
結論:Z氏かわいい。たまらん。はぁはぁはぁはぁ。
こんなかんじでわりとさくーっとできあがりました。
サイトの色が統一されてるのに写真だけやたら浮いている・・・・そんな時に使えるかもしれません。
職人気質のブラック基調なページにちょっとダークなトーンで写真を載せると一気にぐぐっと渋みが増すかもしれません。
トップページのスライダー画像にちょっとカラフルなトーンで複数枚、同じ写真を載せると一気にポップな雰囲気になるかもしれません。
画像加工って面白いですね。
すごくどうでもいいんですけどなかむらの一番好きな画像加工は
「グレースケールで撮られている写真をカラーにする」です。
要は白黒のお写真にカラーをつけるって事ですね。
特定の部分だけに色を載せるとなんかこう、妙になまなましいというか。
例えば風景の白黒写真の花一輪だけカラー、みたいな。
ゾクゾクしますよね!
表現方法が古いですか??(´・ω・`)
これがね・・・・


ブロッコリーじゃねぇか!!
いつかフォトショップ職人と呼ばれたい。
なかむらでした。