皆さん、こんにちは。制作部の関です。
突然ですが、コーディングしている時に
HTMLのclass名をつける際に
なんて言う名前のclassをつけようか迷ったことはございませんか??
後から見た人でもわかりやすく付けたいけど、ここは世間的に英語でなんて言うんだ!?
google検索するにしてもめんどくせぇ!!
とあれこれ考えている間に貴重な時間がどんどん過ぎていってしまいます。。。
こんなことで悩んでいる場合じゃないのに!!どうすれば良いの〜!!
と急いでいるそこのあなた!!👆
私がよく使うツールサイトである
無料の「cssネーミングサイト」についてご紹介したいと思います。
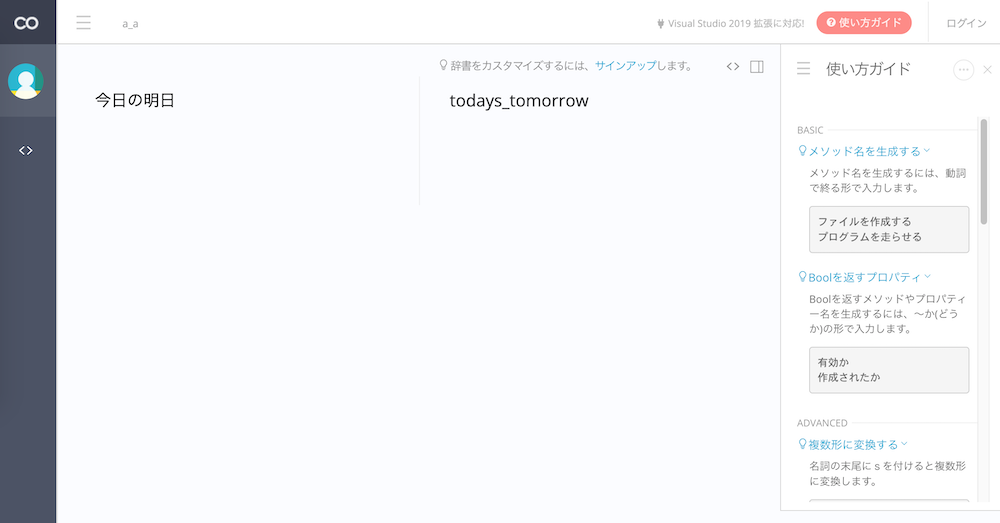
「cssネーミングツールサイト」とは?
こちらのサイトは
日本語を左側に入力すると、
一発でcssで使えるネーミングに直してくれます!!!
実質英語に直してるだけじゃんと思ったそこのあなた!


これをよくみてみると、
複数の言葉を入力した場合、
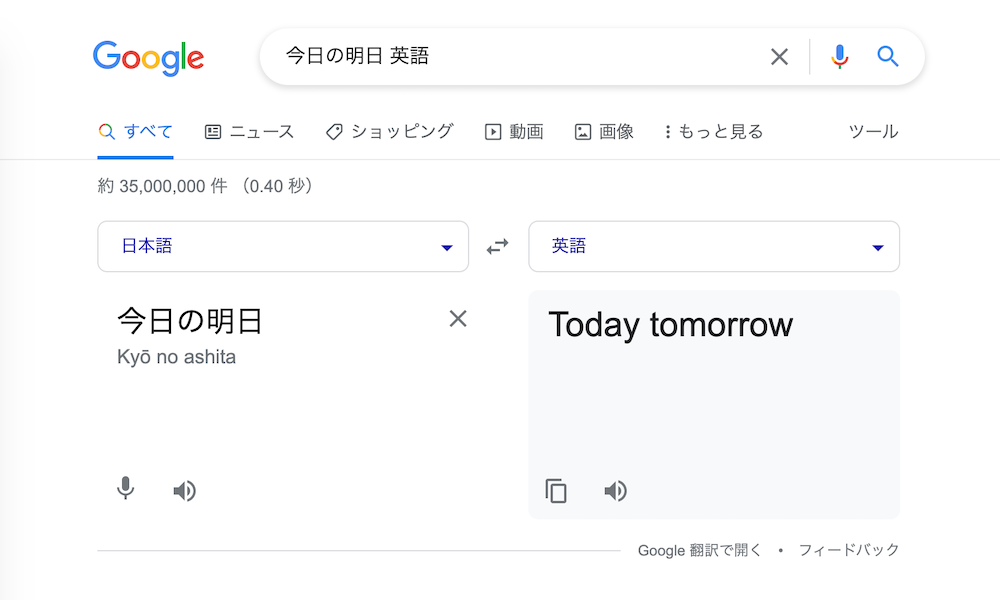
Google検索だと頭文字が大文字で半角のスペースで分けられますが、
このcssネーミングだと頭文字も小文字でかつ「_(アンダーバー)」で区切られます!!
わざわざ空白や大文字を消してアンダーバーを入れる必要がないのです!
このままコピペすれば良いだけ!Google検索より処理が早くて楽ちんです!♬
Google検索で英語を調べるよりこっちで調べたほうが時間的にお得です!
以上、制作部の関でした!