こんにちは、ワタナベです。
先日1か月ぶりくらいに外へお出かけしました。
対した時間出かけてないのですが、2日くらい筋肉痛になりました…(;’∀’)あわわ
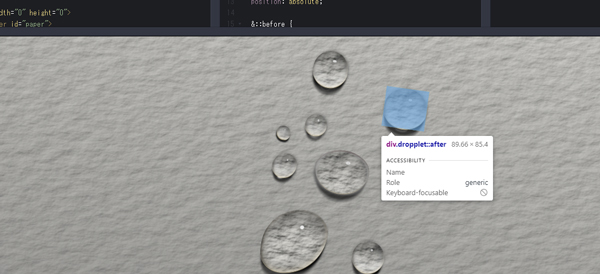
雨の日が続いておりますが、先日CSSで描かれためちゃくちゃリアルな水滴を発見したのでご紹介します。
CSS:CSSで描かれた水滴。すっごいリアル。 https://t.co/lIEVuST4Ax
— Webクリエイター ボックス (@webcreatorbox) July 28, 2020
コードはこちら↓↓↓↓
See the Pen
dropplets by Oscar Salazar (@raczo)
on CodePen.
リアルすぎて本当にCSSなのか疑いましたがちゃんとcssでした。

水滴の大部分(本体?)は「box-shadow」で描かれています。
コードをみるとわかりますが、膨大な量の記述がしてあります。狂いそうです。
↓抜粋してみましたが、内訳はたぶんこんな感じ
inset 14px 0px 5px -10px rgba(0, 0, 0, 0.2),
inset 13px 0px 2px -10px rgba(0, 0, 0, 0.2),
inset 0px -3px 5px 0px rgba(250, 241, 220, 0.5),
inset 0px -20px 10px 1px rgba(255, 255, 255, 0.3),
inset -20px 10px 5px -20px rgba(0, 0, 0, 0.3),
inset -20px 15px 10px -20px rgba(0, 0, 0, 0.2),
inset 0px 20px 30px -5px rgba(0, 0, 0, 0.3),
0px 2px 1px -1px rgba(245, 225, 183, 0.8),
-16px 13px 5px -20px black, 17px 13px 5px -20px black,
15px 19px 5px -20px black,
-2px 34px 1px -30px rgba(0, 0, 0, 0.4),
-2px 35px 3px -30px rgba(255, 255, 255, 0.3),
-1px 16px 3px -5px rgba(0, 0, 0, 0.5),
-1px 21px 3px -5px rgba(0, 0, 0, 0.4),
1px -1px 5px 0px rgba(50, 50, 50, 0.5)■ … 水滴の立体感を出す影 ■ … 水滴のハイライト ■ … 水滴の影
そして「background-image: radial-gradient」で一番強いハイライトをつけているようです。(白ぽちのやつ)
これだけでも十分水滴っぽいですが、さらにfilterでSVGフィルタを適用してよりリアルに仕上げています。
個人的に水滴の影が光の反射で影が薄くなっている部分の描写が細かくてすごいな~と思いました。
あとこれ「filter」以外はIEでもちゃんと表示できるんですよね…(codepenはIE非対応ですけど!)
CSSの可能性は無限大ですね…(;^ω^)
それではまた次回。
ご閲覧ありがとうございました♪

