こんにちは、ワタナベです!
自分は普段もあまり外に出ませんが、コロナウイルスで色々と制限されてしまうと息苦しいですね(>_<)
6月頃までにはライブやイベントなどの開催が出来るくらい落ち着くとよいのですが。
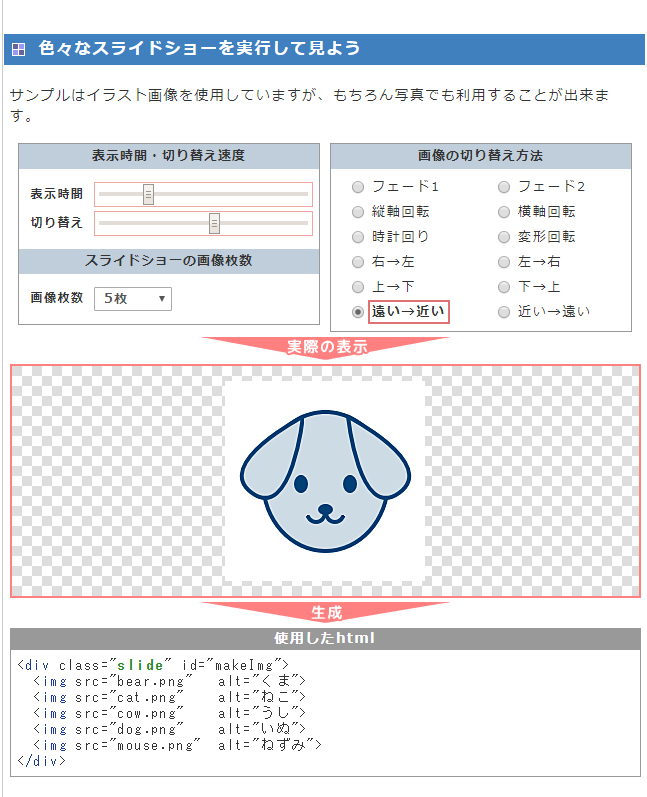
今回は、cssだけで作れる画像スライドのcssをブラウザ上で生成してくれるサイトを紹介します。
jQqueryなどを使った時のように手動で切り替えることはできませんが、手動での切り替えが不要でJSを使うまでもないなという時にかなり重宝してます。

自分で調整できる部分は、
・画像の「表示時間」
・画像の「切り替え速度」
・画像の切り替え方法(動作) 全12種
・画像枚数 2枚~10枚まで
です。
/*=== スライドのアニメーションを段差で開始する ========= */
.slide img:nth-of-type(1) { animation-delay: 0s }
.slide img:nth-of-type(2) { animation-delay: 3s }
.slide img:nth-of-type(3) { animation-delay: 6s }
.slide img:nth-of-type(4) { animation-delay: 9s }
.slide img:nth-of-type(5) { animation-delay: 12s }/*=== スライドのアニメーション ========================= */
@keyframes slideAnime{
0% { opacity: 0 }
2% { opacity: 1 }
20% { opacity: 1 }
22% { opacity: 0 }
100% { opacity: 0 }
}
↑のように複雑なアニメーション部分のcssを自動で生成してくれるのは自分的にめちゃくちゃ助かっています!(計算苦手)
画像枚数が10枚までしか選べないので、それ以上の枚数使用するとなると自分で計算しないといけませんが、cssのみでスライダーを作る場合で10枚超えることってあまりない…はず!
ちなみにこのサイト、スライドショー以外にもいろいろと自動生成してくれるので、気になったら見てみてください☆
スクロールする文字とかなんか懐かしいですね…(笑)
それではまた次回、ご閲覧ありがとうございました。

