こんにちは!
ワタナベです(‘ω’)ノ
もう年末!クリスマス!お正月!ですね。
年末年始は趣味に没頭しようと思っています…(;^ω^)
今回はブラウザ「Google Chrome」でキャッシュを簡単に削除・無効化する方法をご紹介いたします。
Chromeのキャッシュ削除って面倒ですよね。履歴から閲覧履歴データの削除~…と手順が多い…
ですが、デベロッパーツールを使えばその手間が省かれます(‘ω’)ノヤッタ
デベロッパーツールとは

Google Chromeのデベロッパーツール(別名:検証モード)は、Web開発者にとって非常に便利なツールです。 … Google Chromeデベロッパーツールを知っておくことで、HTML/CSSの編集やデバッグ、スマートフォンでの表示チェックが容易にできるようになります。
出典:ferret
デベロッパーツールの起動方法(Windowsの場合)
①「画面を右クリック」→「検証」
②「Ctrl」+「Shift」+「I」
③「F12」キー
キャッシュの削除方法
1.デベロッパーツールを起動。
2.更新ボタンを右クリックし、「キャッシュの消去とハード再読み込み」でページを更新。

これでキャッシュを消去しながらページを更新できます!楽ちん!
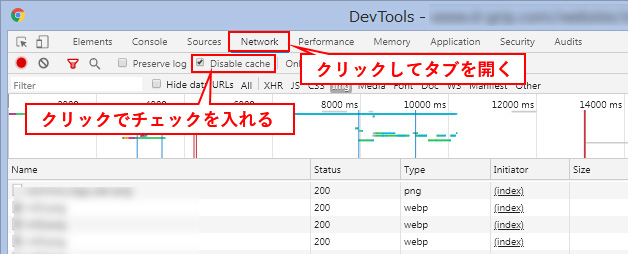
キャッシュを無効化する方法
右クリックするのが面倒なあなたはそもそもキャッシュを無効化してしまいましょう。
1.デベロッパーツールを起動。
2.「Network」のタブを開き、「Disable cache」にチェックを入れる。

この設定をすると、ページを再読み込みした際キャッシュが無効になります。
「F12」キーからの「F5」キーの2コンボで完了です。簡単。
注意点
デベロッパーツールを起動していることが大前提となります。
キャッシュ削除も無効化も、デベロッパーツールを起動していないと使用することが出来ません。
難点とも言えますが、履歴から手順踏んで削除するよりも断然楽だと思います(‘ω’)ノ
▼参考にさせて頂きました。
それではまた次回。
ご閲覧ありがとうございました!

