こんにちは、ただひたすらにコーディングする事が好きなゴンダです。
最近お仕事でメールフォームのファイルの参照ボタンをラフデザイン通りに装飾することがあり、試行錯誤でコーディングをしたので備忘録をここに書き留めます。
準備

■HTML
<label for=”id_img” >
<span>ファイルを選択</span>
<input id=”id_img” type=”file”>
</label>
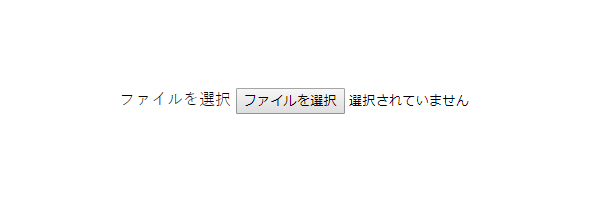
まずはcssを記述する前に準備として上記のhtmlを記述しましょう。
イメージの通りになることを確認してください。
label要素とinput要素を関連付けるためにinput要素にはid=”id_img”、label要素にはfor=”id_img”を記述します。(id名、for名は同名なら何でもよい)
また、span要素に囲まれたテキストが今回デザインする部分になります。
装飾

■CSS
span {
display: block;
color: #fff;
font-weight: bold;
font-size: 18px;
font-family: “游ゴシック”, “Yu Gothic”;
background: #ee7800;
padding: 8px 0;
border-radius: 16px;
max-width: 240px;
text-align: center;
transition: .3s;
cursor:pointer;
}
span:hover {
background: #000;
}
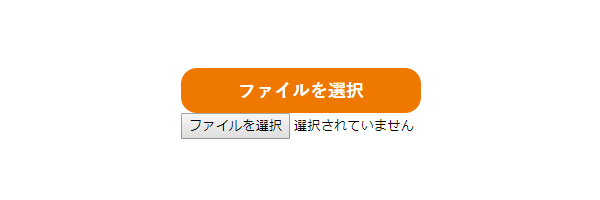
たったこれだけでボタンを装飾することができます。
本来はinput要素をdisplay:none;で非表示にすれば完成なのですが、今回はファイルの参照ボタンということで、input要素を消してしまうとファイルが添付されたのか添付されてないのかわからなくなってしまいユーザビリティに適していないですよね。
なので簡易的な解決策として「選択されていません」部分を残し、「ファイルを選択」部分だけを消す、または書き換えてしまいましょう。
簡易的な解決策

■CSS
input {
position: relative;
margin: 8px 0 0 -14px;
}
input::before {
content: “添付ファイル:”;
position: absolute;
background: #fff;
width: 110px;
height: 26px;
line-height: 1.8;
text-align: right;
}
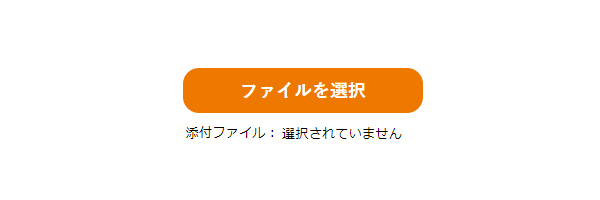
少々強引なやり方ではありますがこれで添付の状態を判断できます。
他にもoverflow:hidden;を使うやり方などありますが、基本的にはこれで充分でしょう。
まとめ
今回は簡単に出来るファイルの参照ボタンの装飾をお伝えしました。
この記事を見ている皆様に少しでもお役に立てたなら幸いです。
最後に今回のHTML、CSSをまとめて終わります。
それではノシ
■HTML
<label for=”id_img” >
<span>ファイルを選択</span>
<input id=”id_img” type=”file”>
</label>■CSS
span {
display: block;
color: #fff;
font-weight: bold;
font-size: 18px;
font-family: “游ゴシック”, “Yu Gothic”;
background: #ee7800;
padding: 8px 0;
border-radius: 16px;
max-width: 240px;
text-align: center;
transition: .3s;
cursor:pointer;
}
span:hover {
background: #000;
}
input {
position: relative;
margin: 8px 0 0 -14px;
}
input::before {
content: “添付ファイル:”;
position: absolute;
background: #fff;
width: 110px;
height: 26px;
line-height: 1.8;
text-align: right;
}

